Construction du support portfolio
J’ai construis ce site internet pour présenter mon portfolio en ligne et démontrer mes compétences en communication et création digitale.
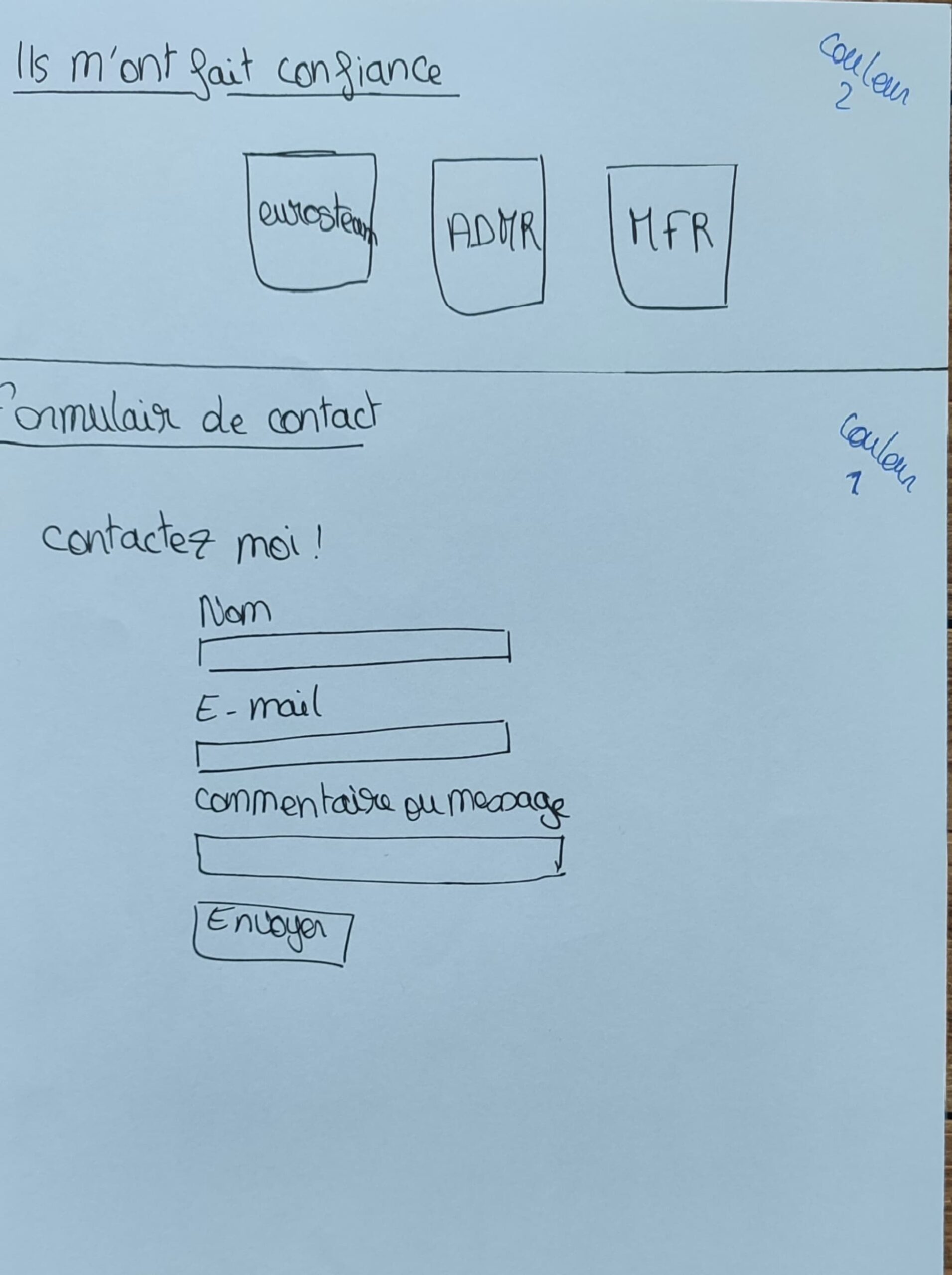
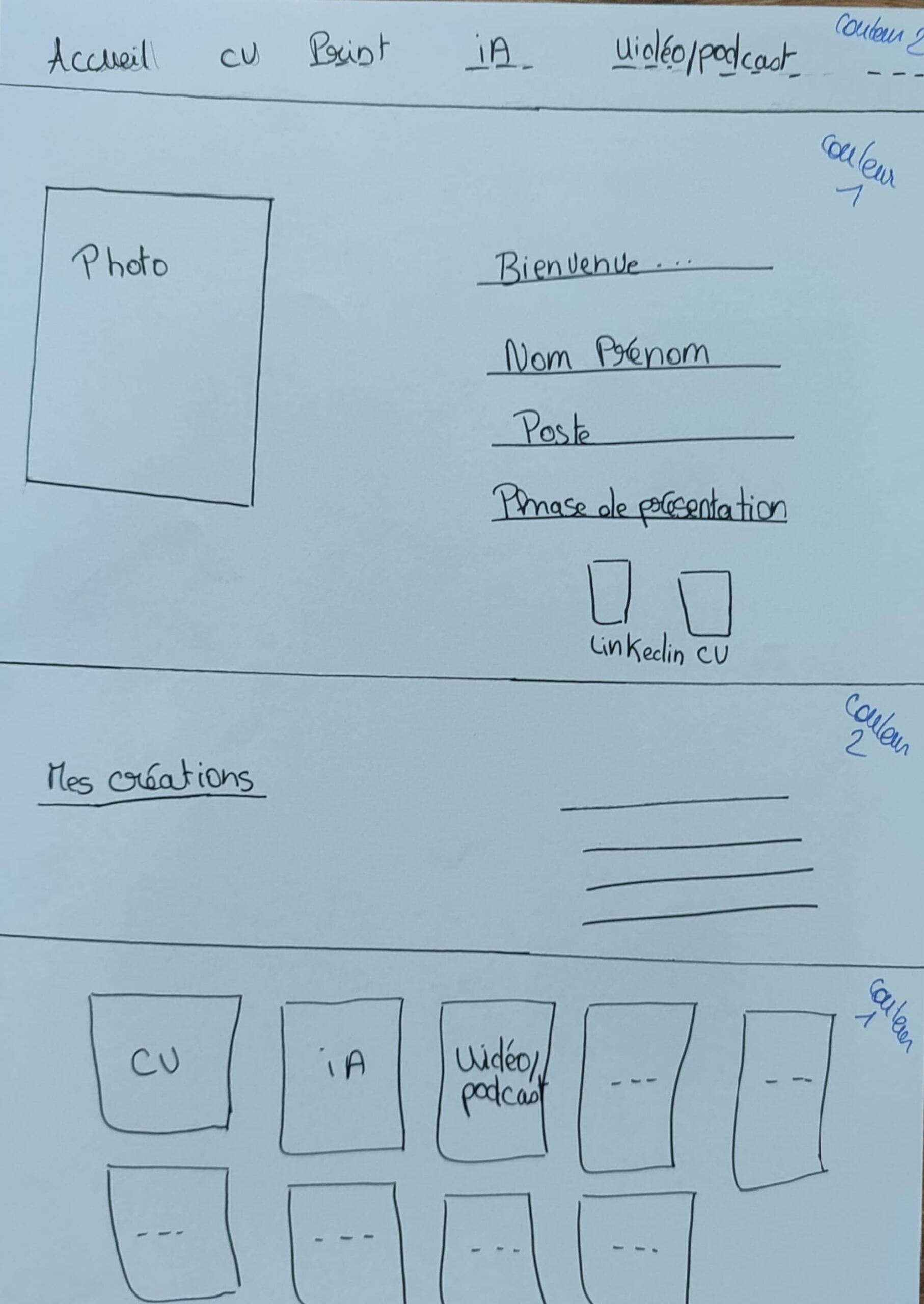
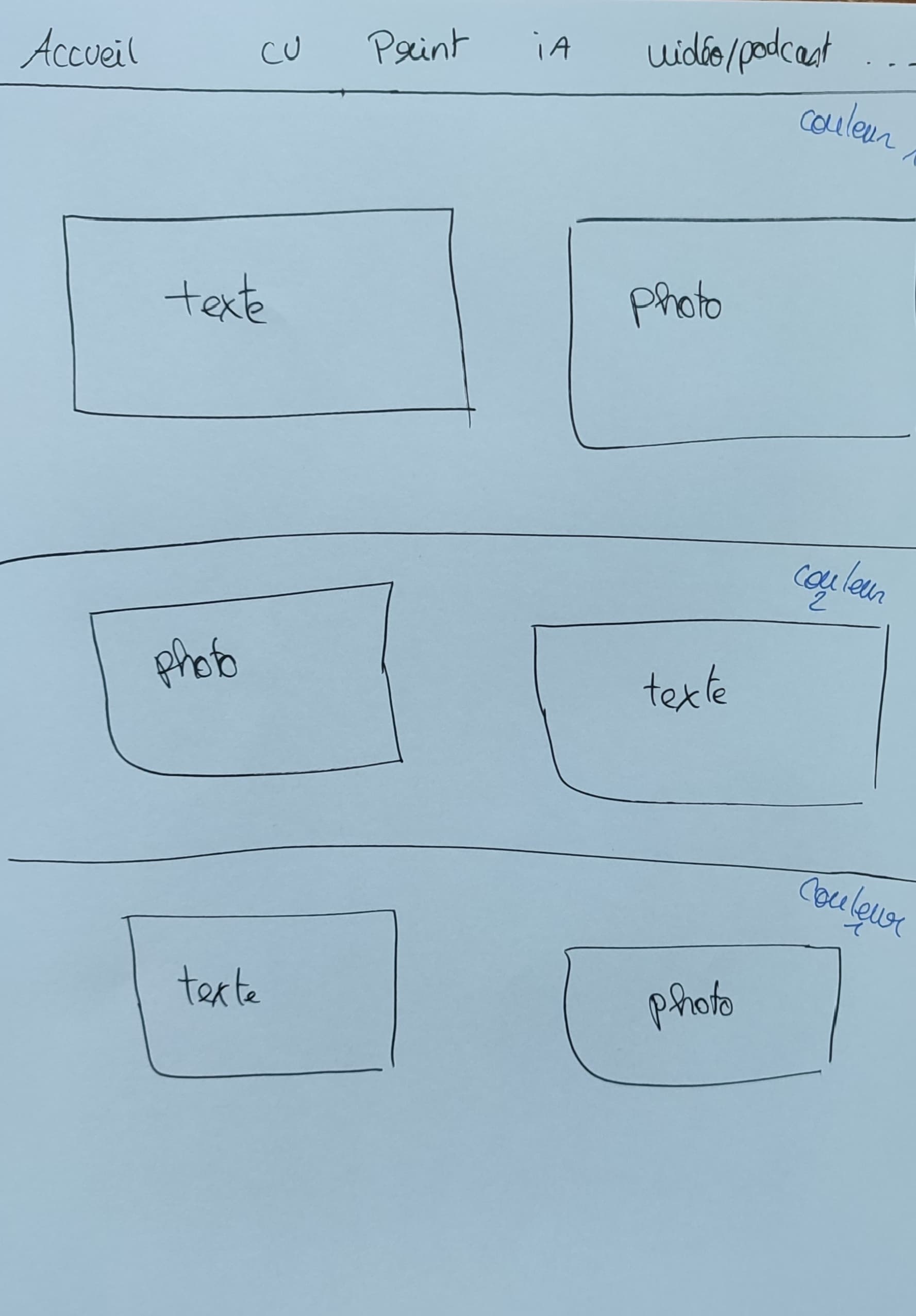
Avant de me lancer dans la construction du site, j’ai pris le temps de concevoir un wireframe détaillé, une étape cruciale dans la planification de l’architecture du site. Ce wireframe, que je joins ici, m’a permis de visualiser la structure et la disposition des différents éléments sur chaque page, garantissant ainsi une navigation fluide et intuitive pour les futurs utilisateurs. En planifiant cette structure en amont, j’ai pu identifier les besoins fonctionnels et esthétiques du site, ce qui m’a guidé tout au long du processus de développement.
Pour la réalisation technique, j’ai opté pour WordPress comme CMS, accompagné de l’extension Elementor, qui me permet de personnaliser les pages avec aisance. J’ai également sélectionné des plugins spécifiques pour enrichir les fonctionnalités du site et renforcer sa sécurité, assurant ainsi une expérience utilisateur optimale et une protection contre les risques en ligne.


La deadline fixée pour ce projet est de trois semaines, ce qui m’incite à adopter une approche efficace et structurée. Le nom de domaine et l’hébergement sont acquis.
Avant la mise en ligne, j’ai mené des tests rigoureux pour m’assurer du bon fonctionnement du site, vérifiant chaque aspect pour offrir une expérience fluide et sans accroc.
Ce site a pour but de servir de vitrine professionnelle, conçu pour capter l’attention de potentiels futurs collaborateurs. Organisé comme un portfolio, il met en avant mes réalisations de manière esthétique et structurée.
Mon ambition est de créer un site qui illustre mes compétences en communication digitale et en gestion de projets web, en rendant mon travail accessible et attrayant.